L'idée▲
Lorsque j'ai lu pour la première fois l'article de Roger Johansson sur les styles des listes ordonnées, je dois avouer que j'ai tout de suite aimé sa technique. Je vais essayer de l'utiliser et de l'améliorer un petit peu pour vous montrer différentes façons de mettre en forme vos listes ordonnées.
Le HTML▲
Le balisage utilisé est tout ce qu'il y a de plus classique :
<ol class="rounded-list">
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
<li><a href="">List item</a>
<ol>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
</ol>
</li>
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
</ol>Le CSS▲
Essayons d'expliquer simplement comment cela fonctionne.
Nous allons utiliser le contenu généré, la numérotation automatique et les listes. Il s'agit essentiellement d'utiliser deux propriétés CSS2.1 : counter-reset (initialise un compteur) et counter-increment (le nom est explicite, cela incrémente le compteur précédent). Comme vous le verrez dans le code ci-dessous, counter-increment sera utilisé en relation avec du contenu généré CSS (pseudoéléments).
ol{
counter-reset: li; /* Initialise le compteur */
list-style: none; /* Supprime la numérotation par défaut */
*list-style: decimal; /* Restitue la numérotation par défaut pour IE6/7 */
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol{
margin: 0 0 0 2em; /* Ajoute une marge à gauche pour les listes imbriquées */
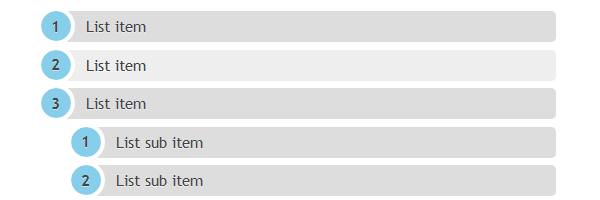
}Numérotation arrondie▲
.rounded-list a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #ddd;
color: #444;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.rounded-list a:hover{
background: #eee;
}
.rounded-list a:hover:before{
transform: rotate(360deg);
}
.rounded-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
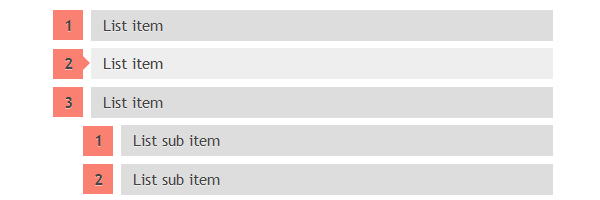
}Numérotation rectangulaire▲
.rectangle-list a{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 2.5em;
background: #ddd;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
.rectangle-list a:hover{
background: #eee;
}
.rectangle-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #fa8072;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.rectangle-list a:after{
position: absolute;
content: '';
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.rectangle-list a:hover:after{
left: -.5em;
border-left-color: #fa8072;
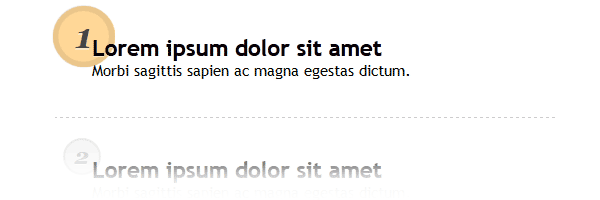
}Numérotation cerclée▲
.circle-list li{
padding: 2.5em;
border-bottom: 1px dashed #ccc;
}
.circle-list h2{
position: relative;
margin: 0;
}
.circle-list p{
margin: 0;
}
.circle-list h2:before{
content: counter(li);
counter-increment: li;
position: absolute;
z-index: -1;
left: -1.3em;
top: -.8em;
background: #f5f5f5;
height: 1.5em;
width: 1.5em;
border: .1em solid rgba(0,0,0,.05);
text-align: center;
font: italic bold 1em/1.5em Georgia, Serif;
color: #ccc;
border-radius: 1.5em;
transition: all .2s ease-out;
}
.circle-list li:hover h2:before{
background-color: #ffd797;
border-color: rgba(0,0,0,.08);
border-width: .2em;
color: #444;
transform: scale(1.5);
}En guise de bonus▲
Des animations de la numérotation ont été ajoutées au survol dans la démo. Malheureusement, il semble qu'actuellement, seul Firefox permet d'animer des pseudoéléments. Espérons que cela se généralisera bientôt.
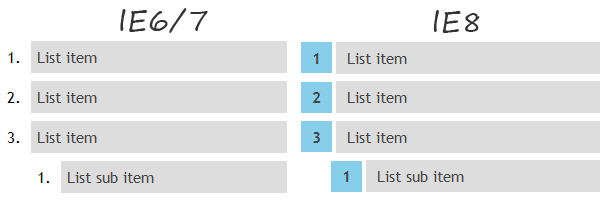
Support des navigateurs▲
Conclusion et remerciements▲
Merci d'avoir lu cet article. J'espère que vous l'avez apprécié. N'hésitez pas à faire part de vos commentaires (NDT : y compris sur le site de l'article original).
Cet article a été publié avec l'aimable autorisation de Catalin Rosu. L'article original peut être lu sur le site de Red Team Design : CSS3 ordered list styles.
Nous tenons aussi à remercier ClaudeLELOUP et FirePrawn pour leur relecture attentive de cet article.