En ai-je vraiment besoin ?▲
Vous pouvez déjà voir un exemple en ligne.
L'attribut HTML title est par défaut le moyen d'afficher des informations supplémentaires. Cependant, les infobulles générées avec title ne peuvent pas être stylisées en CSS. Ainsi, si vous souhaitez un élément plus ergonomique que vous pouvez styliser comme bon vous semble, les infobulles CSS3 personnalisées sont la solution.
Comment faire▲
La méthode vous est probablement familière, un élément positionné en relative qui englobe un autre élément positionné en absolute. Dans cet article, je ne cherche pas à réinventer la roue, juste à vous montrer comment mettre en place des infobulles plutôt sympa en CSS3.
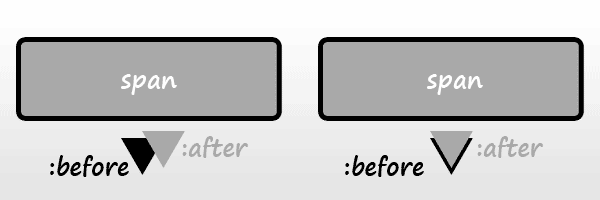
Vous pouvez voir ci-dessous la structure de l'infobulle. Notez les deux flèches (créées avec les pseudoéléments :before et :after) qui se chevauchent :
Voici les ingrédients utilisés pour réaliser cela :
- les dégradés ;
- les ombres portées (box-shadow) ;
- les pseudoéléments.
Le HTML▲
<a href="#" class="tooltip">
Votre texte
<span>Votre description personnalisée</span>
</a>Pourquoi une ancre ?▲
Uniquement pour des raisons de compatibilité. IE6 ne reconnaît la pseudoclasse :hover que pour des ancres.
Si vous voulez des infobulles sans utiliser d'ancre, alors vous pouvez utiliser cette solution basée sur jQuery pour IE6 :
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('.tooltip').mouseover(function(){
$(this).children('span').show();
}).mouseout(function(){
$(this).children('span').hide();
});
}
});
</script>Le CSS▲
.tooltip
{
position: relative;
background: #eaeaea;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
.tooltip span
{
visibility: hidden;
position: absolute;
bottom: 30px;
left: 50%;
z-index: 999;
width: 230px;
margin-left: -127px;
padding: 10px;
border: 2px solid #ccc;
opacity: .9;
background-color: #ddd;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
.tooltip:hover
{
border: 0; /* IE6 fix */
}
.tooltip:hover span
{
visibility: visible;
}
.tooltip span:before,
.tooltip span:after
{
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid #ddd;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before
{
border-top-color: #ccc;
bottom: -8px;
}Compatibilité▲
La solution proposée est compatible sur tous les navigateurs, y compris IE6 et IE7. Cependant, le rendu visuel est quelque peu différent dans la mesure où nous parlons ici d'amélioration progressive.
Remerciements▲
Cet article a été publié avec l'aimable autorisation de Catalin Rosu. L'article original peut être lu sur le site de Red Team Design : CSS3 tooltips.
Nous tenons aussi à remercier jacques_jean pour sa relecture attentive de cet article.